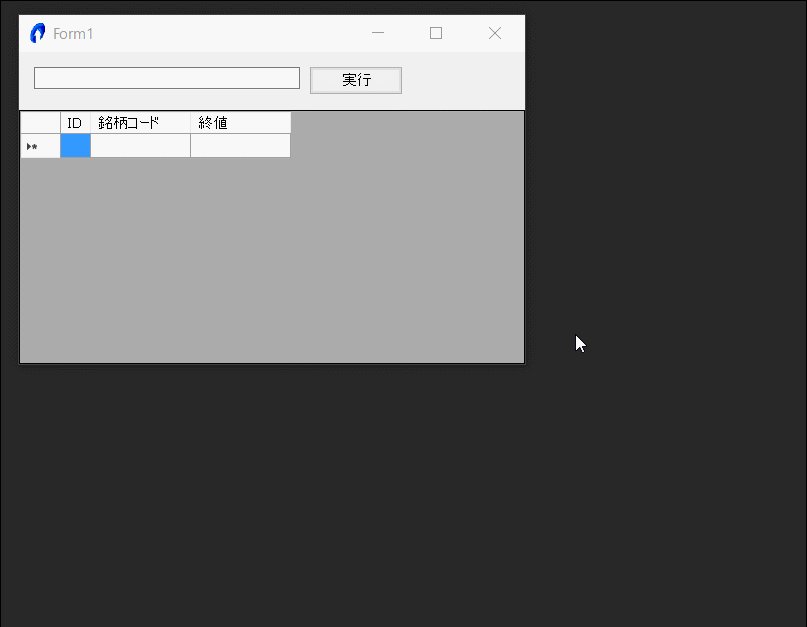
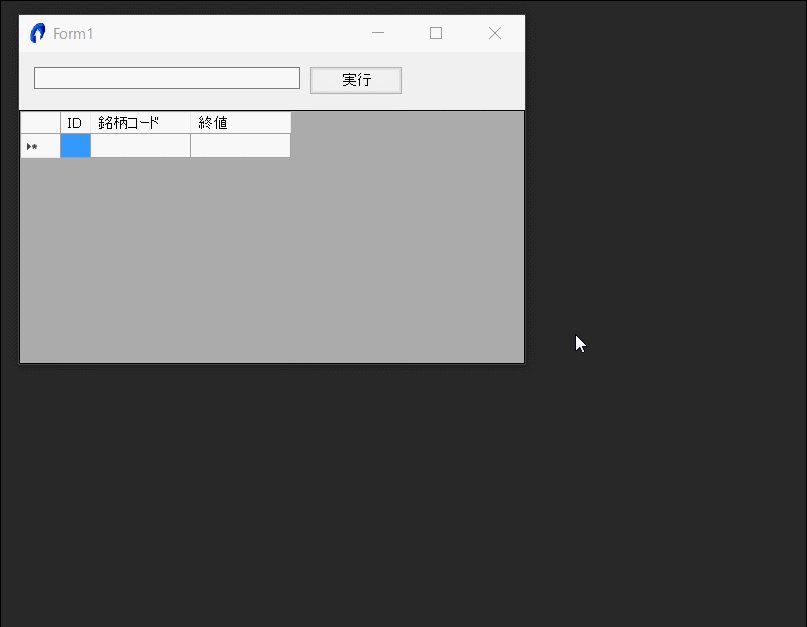
オブジェクト指向EasyLanguage(OOEL)のフォームで、以下のような動作(レイアウト)を実現したい時です。フォームの右下端を広げたら、上部のTextBoxやButtonの位置はそのままで、下部のDataGridViewのみが拡大する感じです。

フォームを広げた時はこのように、DataGridViewなど結果が表示されるコントロールが一緒に拡大されるのが良い場合が多いと思います。
こうした動作は「コントロールのDockプロパティ」と「Panelコントロール」をうまく組み合わせてあげれば実現可能です。フォームに設置するコントロールが多くなればなるほど設定が複雑になりますが、とりあえずこれだけ押さえておけば応用が効くはずです。
何も設定しない場合はどうなる?
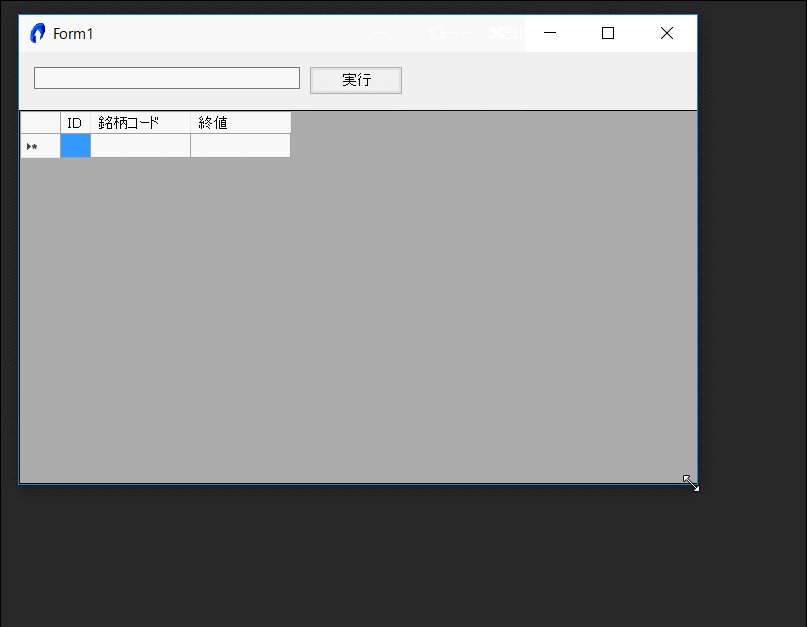
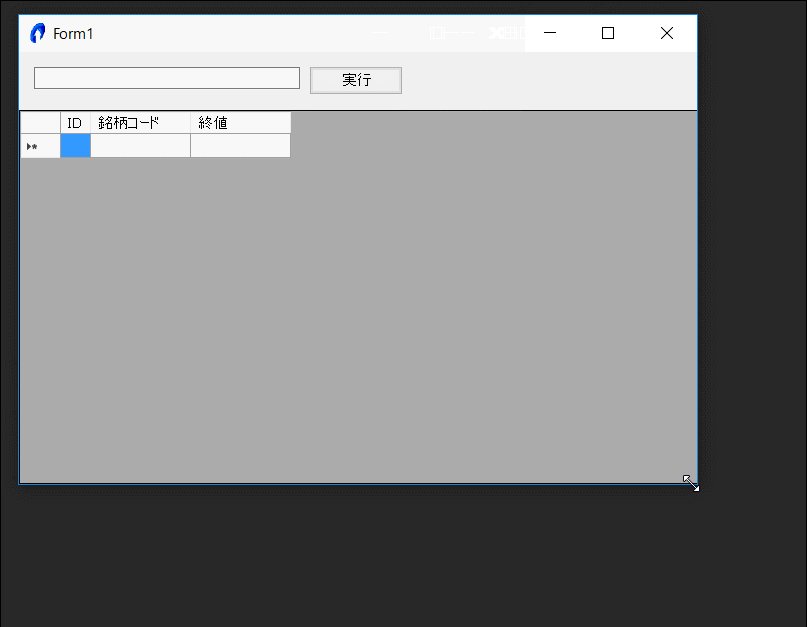
コントロールの設定を特にしない場合、フォームを広げても各コントロールはそのままの位置で動きません。これは、コントロールの位置は左上のxy座標で固定されるためです。
いくらフォームを広げても、各コントロールの縦幅&横幅はそのままで、左上でピン留めされているようなイメージです。

これで問題ない場合もありますが、例えばDataGridViewの列項目が多くて横にスクロールしないと閲覧できないような場合、フォームを拡大した時にフォーム幅に合わせてDataGridViewの横幅も広がると、見やすくなりますよね。これをどう実現するか?というお話です。
Dockプロパティを設定してみる
フォーム上のコントロールにDockプロパティを設定すると、そのコントロールの端(上下左右)をフォームの端とくっつける(ドッキングさせる)事ができます。Dockプロパティにより、フォームを拡大縮小した時にコントロールのくっついている部分も同時に拡大縮小します。
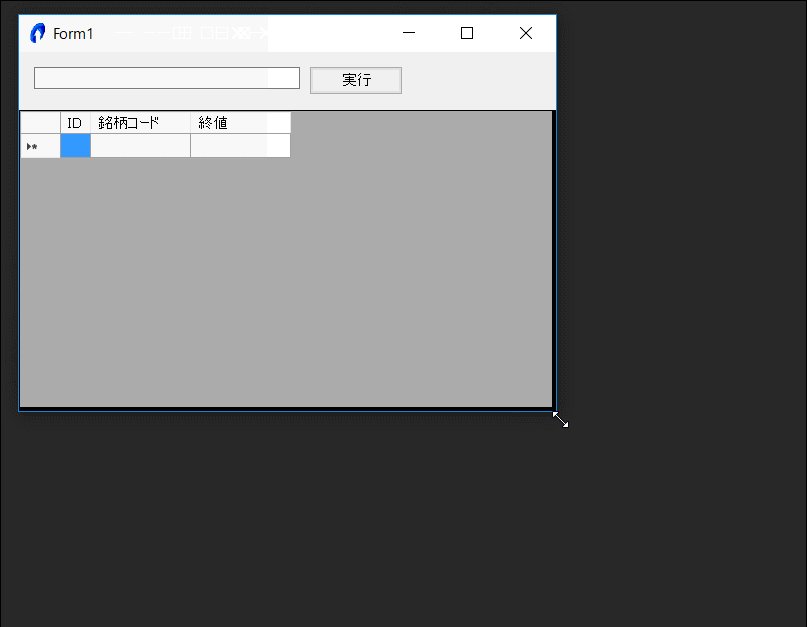
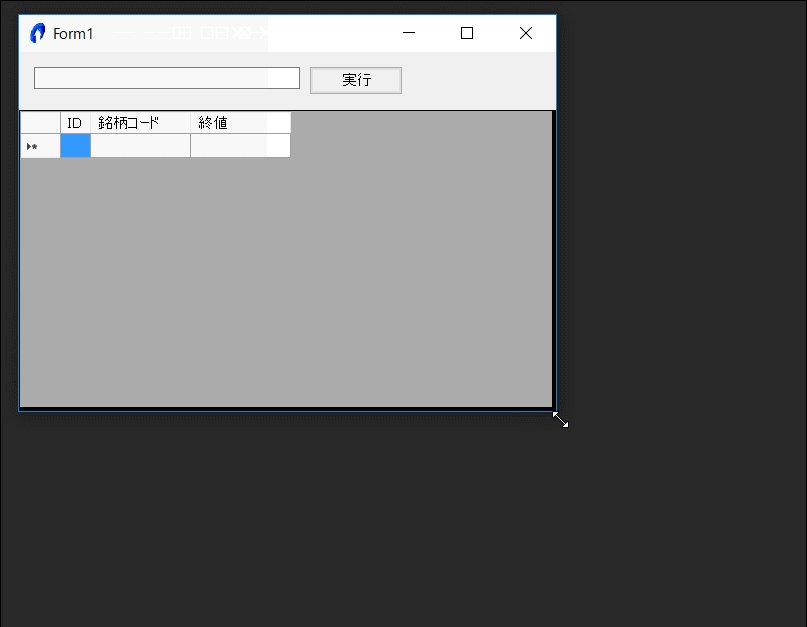
以下の例では、DataGridViewコントロールのDockプロパティを「Bottom」に設定しています。Bottomに設定した場合は、コントロールの上端以外がフォームの端とくっつく感じになるので、このような動作になります。フォームの端と一緒に、コントロールの端もつまんで広げたり縮めたりする感じでしょうか・・?

横幅の動きはイメージに近くなってきましたが、今度は縦の動きが気になります。フォームを縦に広げると、DataGridViewの縦幅はそのままでフォームが広がるので、上部のTextBoxやButtonと、下部のDataGridViewの間に、余白ができてしまいます。
DataGridViewの縦幅についても、行が一度にたくさん閲覧できた方が良い場合も多いので、どうせならフォームを縦に拡大した時にDataGridViewの縦幅も拡大してほしいところです。
Panelコントロールをうまく活用する
DataGridViewの縦幅もフォームに合わせて拡大させる場合は、「Panelコントロール」をうまく使えばOKです。
Panelコントロールはレイアウト用のコントロールで、他のコントロールを上に載せる事ができます。また、PanelにもDockプロパティを設定できます。
今回の場合、以下のような設定で期待通りの動きを実現できます。
・Panelを1つ用意して、Dockプロパティを「Top」に設定し、その上にTextBoxとButtonを載せる
・DataGridViewのDockプロパティに「Fill」を設定
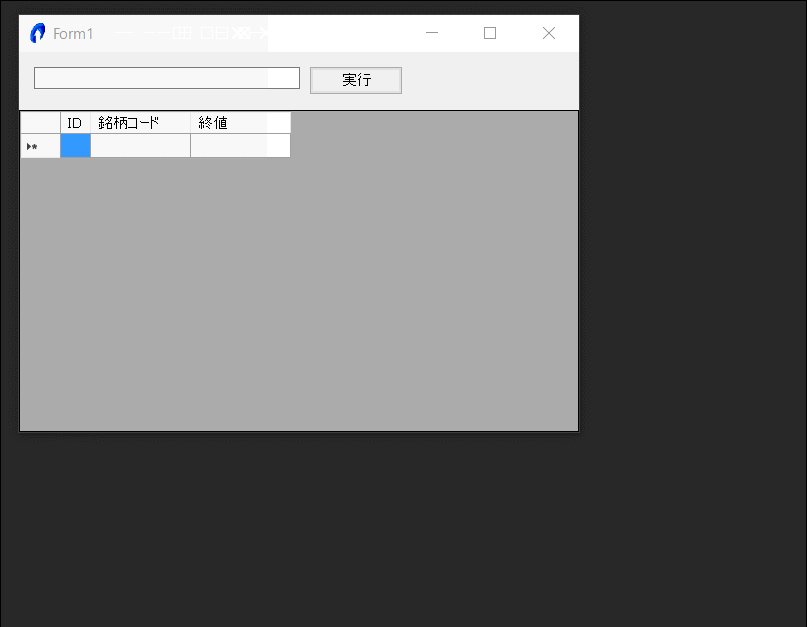
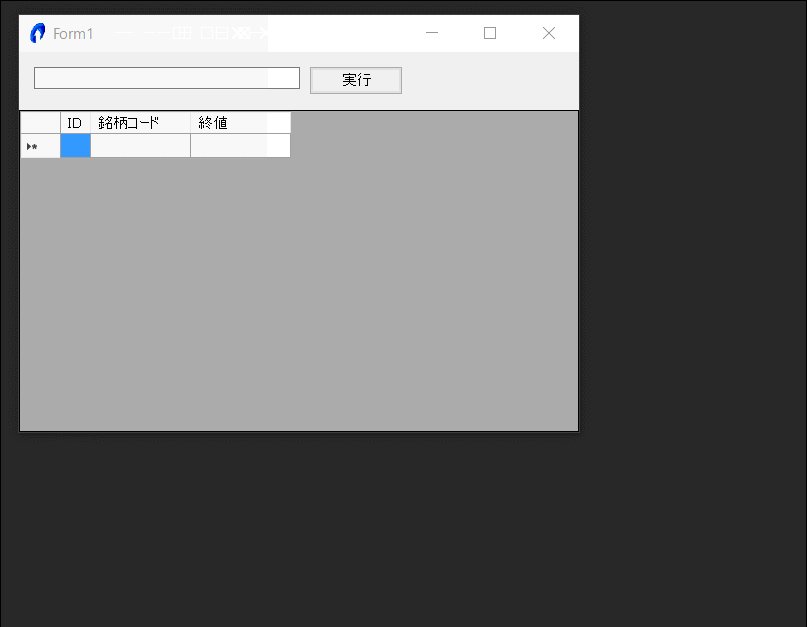
これで、以下のような動きになります。

PanelはTop固定されているため、縦幅が固定の状態でフォームの上部に貼りついたような形になり、それ以外の領域がDataGridViewで埋められる、という感じです。
(DataGridViewのDockプロパティをFill設定する時、コントロールの配置順によってはDataGridViewの上部がPanelの下に隠れてしまうことがあるようなので、その場合は一旦DataGridViewを削除して再配置するとうまくいくようです)
以上が、DockプロパティとPanelコントロールを利用したレイアウト術になります。
フォーム上のコントロールが増えてきても、この2つを応用すれば様々なレイアウト&配置が可能になりますので、試してみてください。