トレードステーションに初期搭載されているトレーディングアプリの中に「ブラウザ」があります。URLを入力するとそのページがワークスペース内で表示されるだけなので、正直これだけなら別でブラウザ開いていた方が良いです(笑)
しかし、オブジェクト指向EasyLanguageを調べてみると、WebBrowserクラスを発見しました。おそらく「ブラウザ」アプリもこれを使っているのだと思います。プロパティやメソッドやイベントも、.NET Frameworkと同じ感じですね。
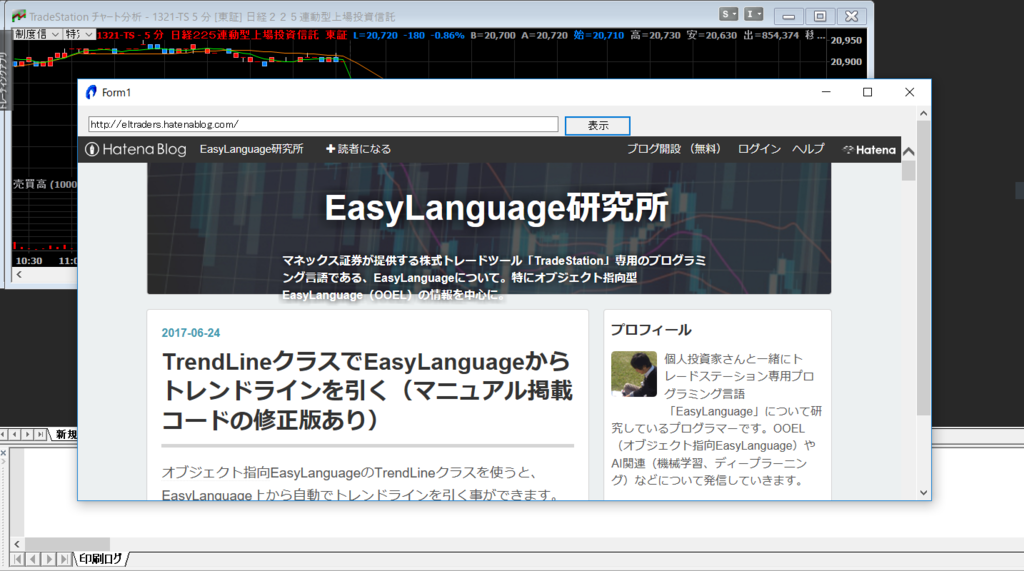
以下、フォーム上のテキストボックスにURLを入力して「実行」ボタンを押すとページが表示される、単純なアプリです。(入力チェックや細かい例外処理は省いています)
フォーム設定
| コントロール | 名前 |
|---|---|
| フォーム | frmMain |
| テキストボックス | txtUrl |
| ボタン | btnButton |
| ブラウザ | wbrMain |
コード
using elsystem;
method void AnalysisTechnique_Initialized( elsystem.Object sender, elsystem.InitializedEventArgs args )
begin
Try
txtUrl.Text = "http://eltraders.hatenablog.com/";
frmMain.Show();
Catch (Exception ex)
Print( "Error: ", string.format("{0} | {1}[StackTrace]{2}", ex.Source, ex.Message, ex.StackTrace) );
End;
end;
method void btnRun_Click( elsystem.Object sender, elsystem.EventArgs args )
begin
Try
wbrMain.Navigate(txtUrl.Text.Trim());
Catch (Exception ex)
Print( "Error: ", string.format("{0} | {1}[StackTrace]{2}", ex.Source, ex.Message, ex.StackTrace) );
End;
end;
動作イメージ

これだけだとあまりメリットが無さそうですが、WebBrowserクラスのプロパティ・メソッド・イベントを活用する事で・・
– ログインが必要なWebページへ自動ログインする
– 表示したWebページから情報を読み出す(Webスクレイピング)
– 自作した他アプリと外部Webページの連携
などもできる・・はず!
WebBrowserクラス、さらに詳しく調べてみようと思います。